Adam Ho
Adam Ho is a designer and artist with a strong focus on branding, interaction design, and art direction. He is based in Queens, New York and is currently running an independent studio design practice, working on Liquidities, and he is a lead at VectorDAO, branding the future of web3. He most recently worked in-house on the brand team at Cash App.
Hi Adam! Tell us about yourself - how did you get to where you are today? What first sparked your interest in design?
I am Adam Ho, an independent designer and artist with a strong focus on branding, interaction design and art direction, based in Queens, New York. I run my own independent studio practice (https://www.adamho.com/), creating brands and websites for my clients, as well as branding the future of web3 with a collective called VectorDAO (https://vectordao.com/). Previously, I worked on the brand design team at Cash App where I worked on projects like Cash App Studios and Cash App 13+. Before that, I was freelancing with large companies like Coinbase, Square and Airbnb, as well as helping smaller companies build up their brands visually.
My dad first sparked my interest in art, as he is a fantastic artist and would always make time to draw after he got home from a hard day of work. I’d always been interested in making websites and art at an early age. Even though I studied business things in college, I would always gravitate towards the design side of things, like subscribing to Bloomberg Businessweek just to save the magazine covers, or focusing more on the design of random stock pitch presentations (probably more than I should).
In the beginning of my career, I tried out many disciplines such as photography, brand strategy, and media, but graphic design was the one I gravitated towards the most. I’m glad I stuck with it.
How would you describe your design style and how has it changed over time?
I usually like to hand this question over to my peers to answer, but they might say its irreverent. In my practice, I try to use themes of subversion and tension to create interesting moments. Another tactical thing I love to do when I am designing or illustrating something is to have moments to return to, like that magazine you always flip through and find something new. They might not understand it at first glance, but come back to it more and more to discover something.
I feel like my style changes very often, both visually and in process, so I release a brand new portfolio website every year to capture that, along with updated case studies that reflect the current state of my work.
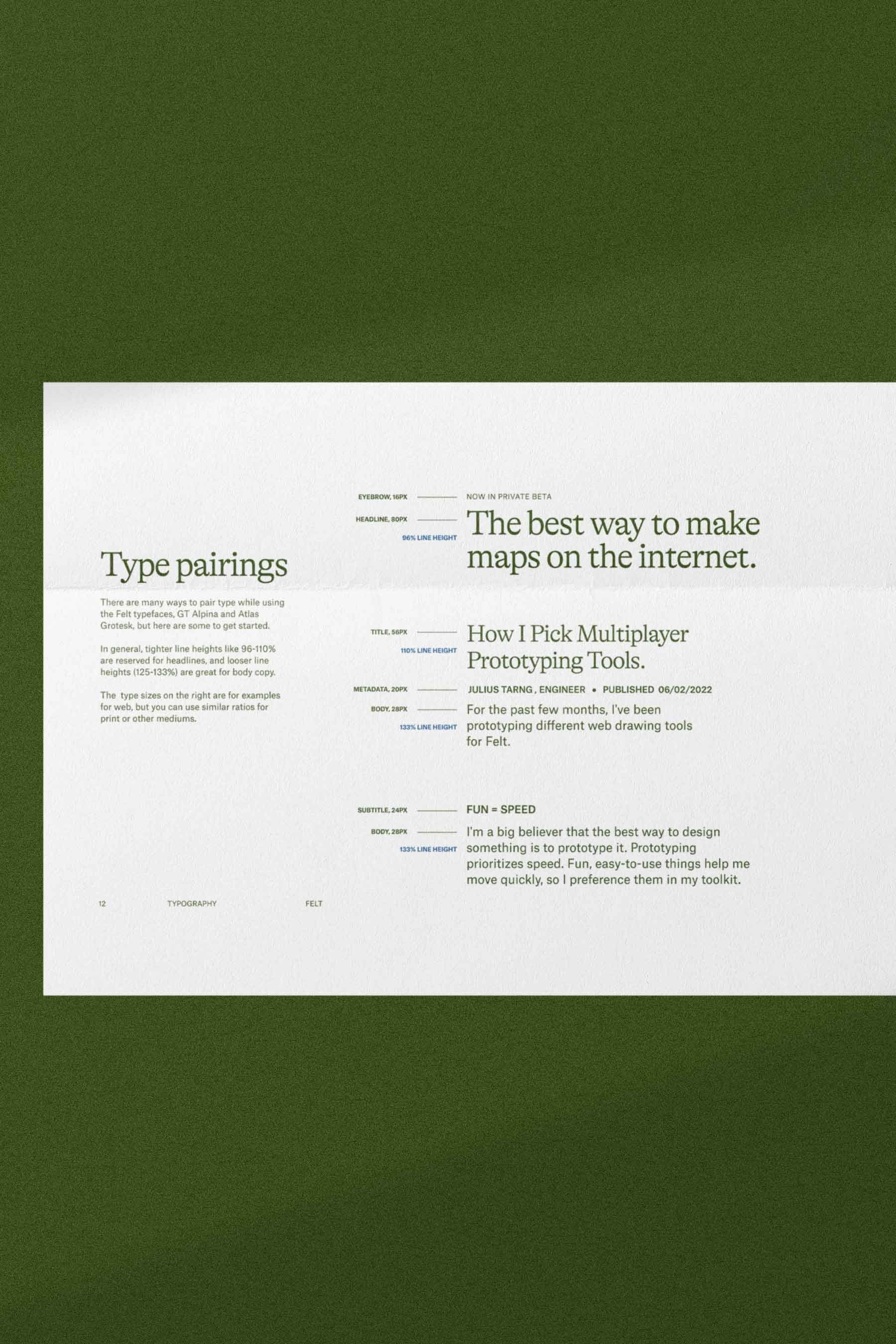
Currently, I enjoy the aesthetic of sorting information. I love the way index cards look. Literary papers. Bibliographies. Footnotes. Superscripts. The whole nine yards.




You’ve worked with a range of clients including Airbnb, Designer Fund, Nike, NPR, Postmates, The Verge, and more. How do you approach creative collaboration with your clients?
As I’ve worked with more and more clients throughout the years in my freelance practice, and even learning from working in-house, I’ve grown to understand that each client and work situation is unique and different. Some clients might expect you to take a project from start to finish, while others might just frankly be understaffed and need a helping hand to get something done on time. I often think about design in terms of music hits. Does this need to be in a chart-topping-top-40-Minions-2-soundtrack, or is this fine as an indie darling?
In the past few years, I’ve grown to be more comfortable in my skillset and style, and am very up-front about delivering on a certain style and point of view. When a client just “gets” what you do, it’s easier to have conversations flow and be more natural.
What is your philosophy around developing design systems, including illustration systems?
Systems are important for the healthy progression of a brand, and the systems you design influence that. To many designers, this can be limiting, but as someone that constantly creates different systems—typographic scales, web design systems, illustration systems, and now art systems—this can create consistent harmonious moments in whatever you decide to make.
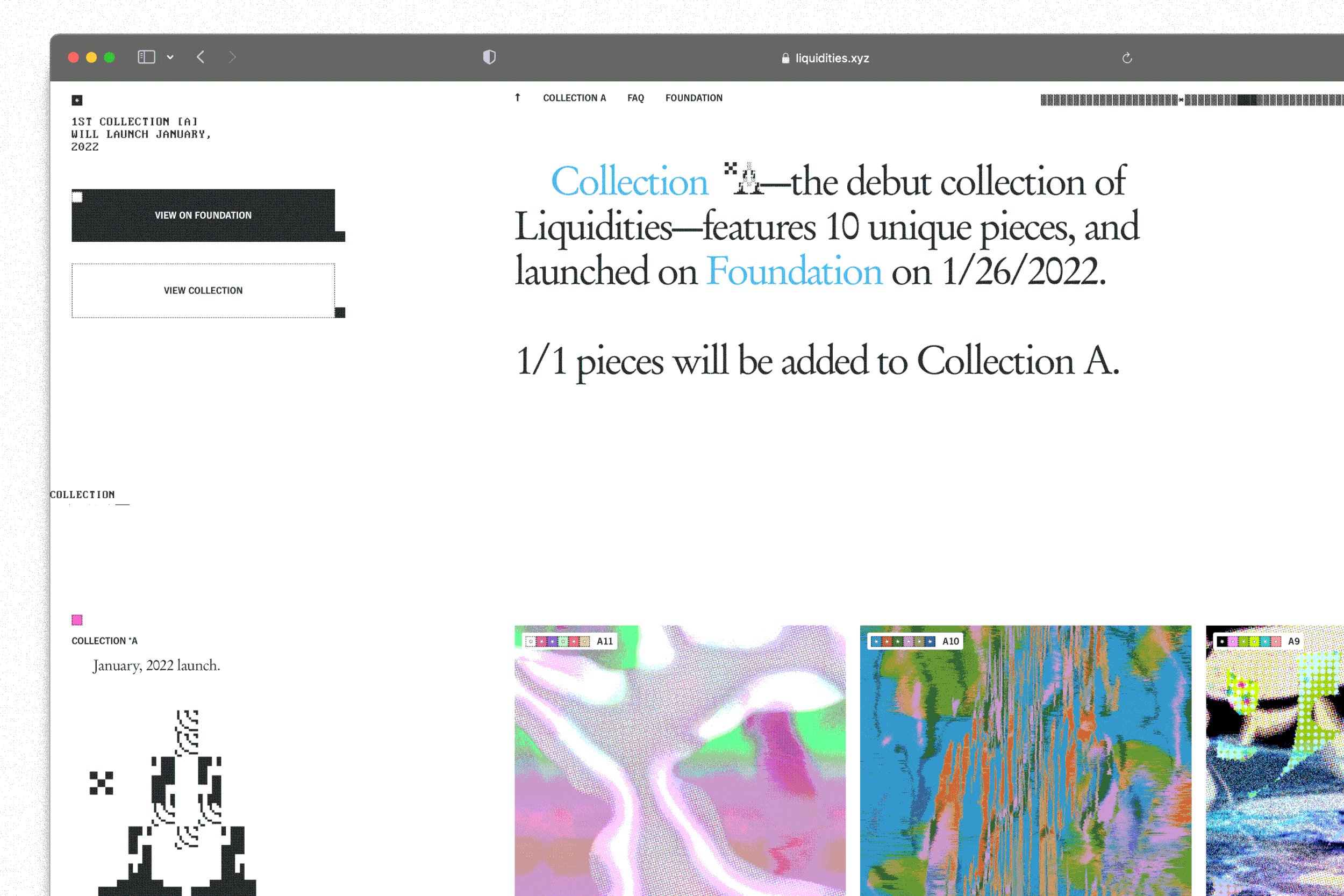
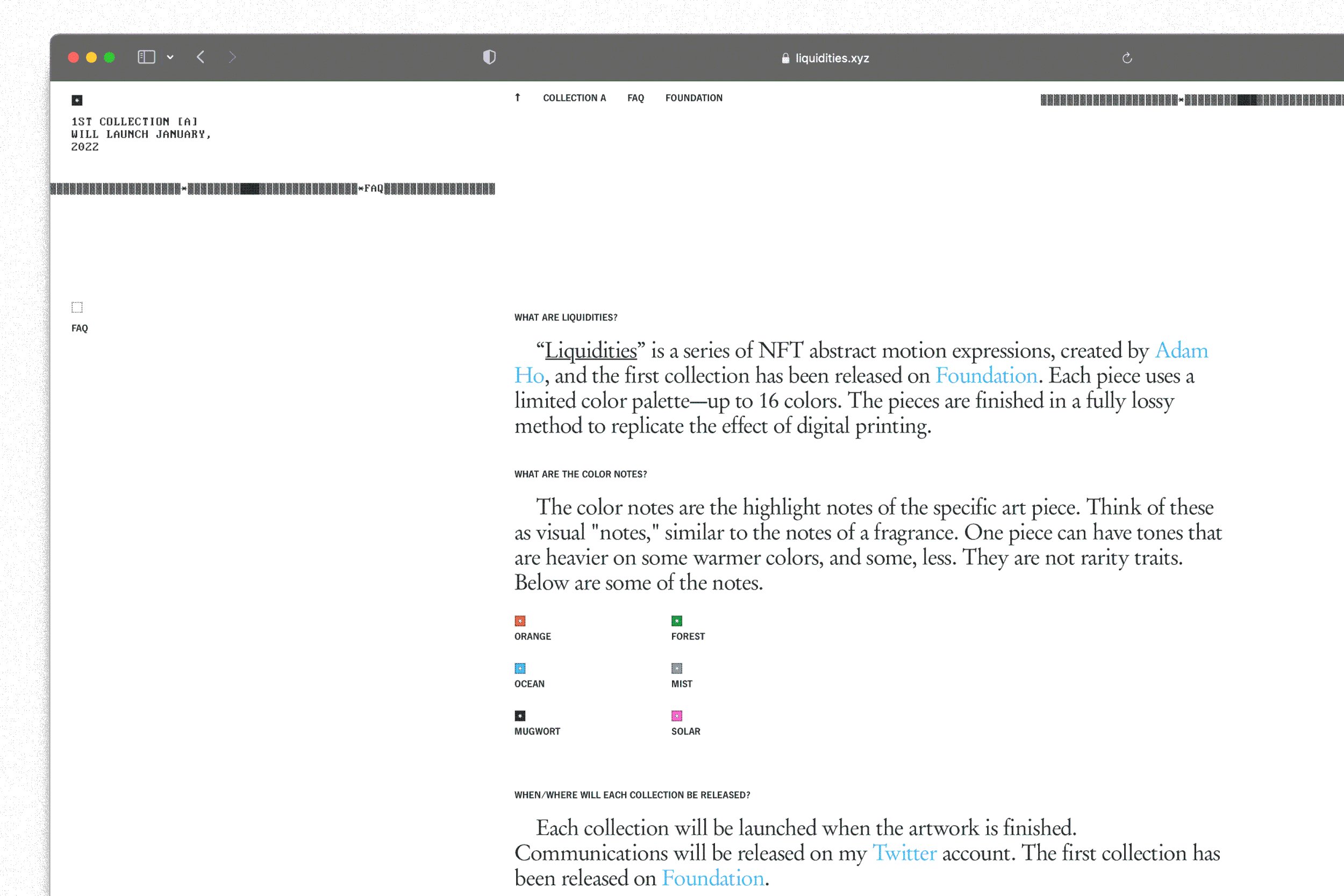
With the introduction and rise of NFTs and creating art within a collection, this is still as relevant as ever. How many colors are on a painter’s palette? What is the canvas size? All important things that are part of a system.
What’s one of your favorite projects that you’ve worked on so far? What would be your dream project?
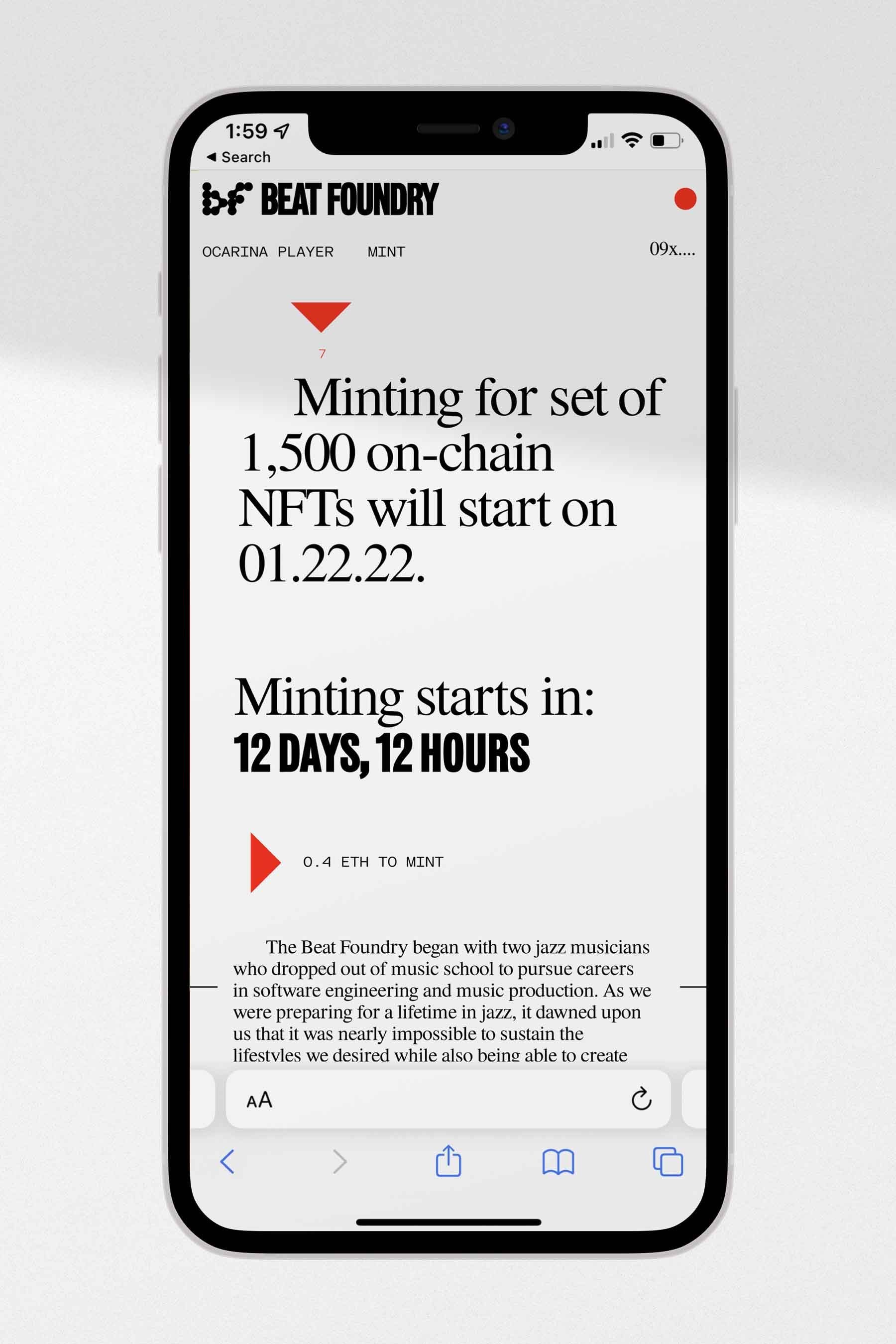
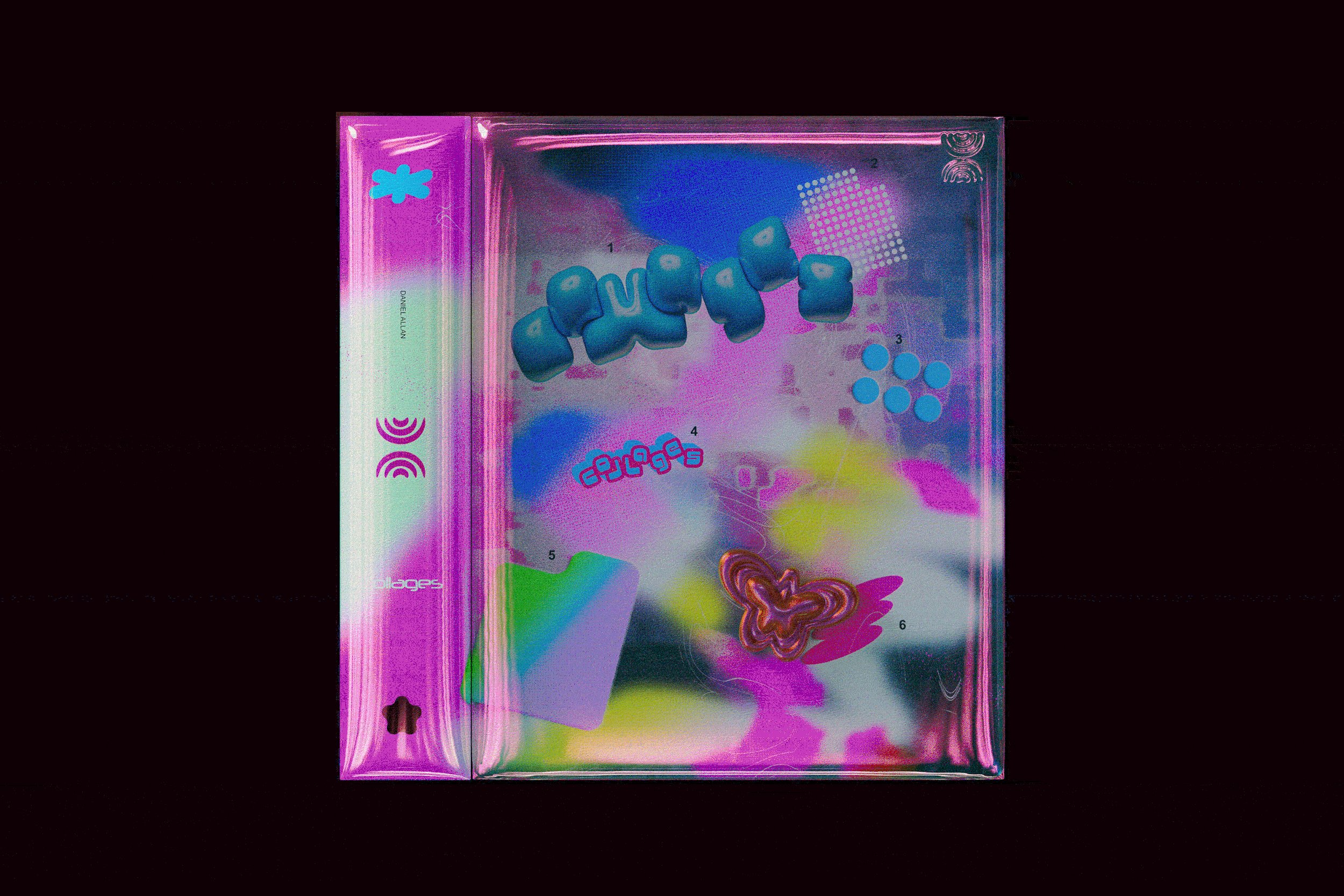
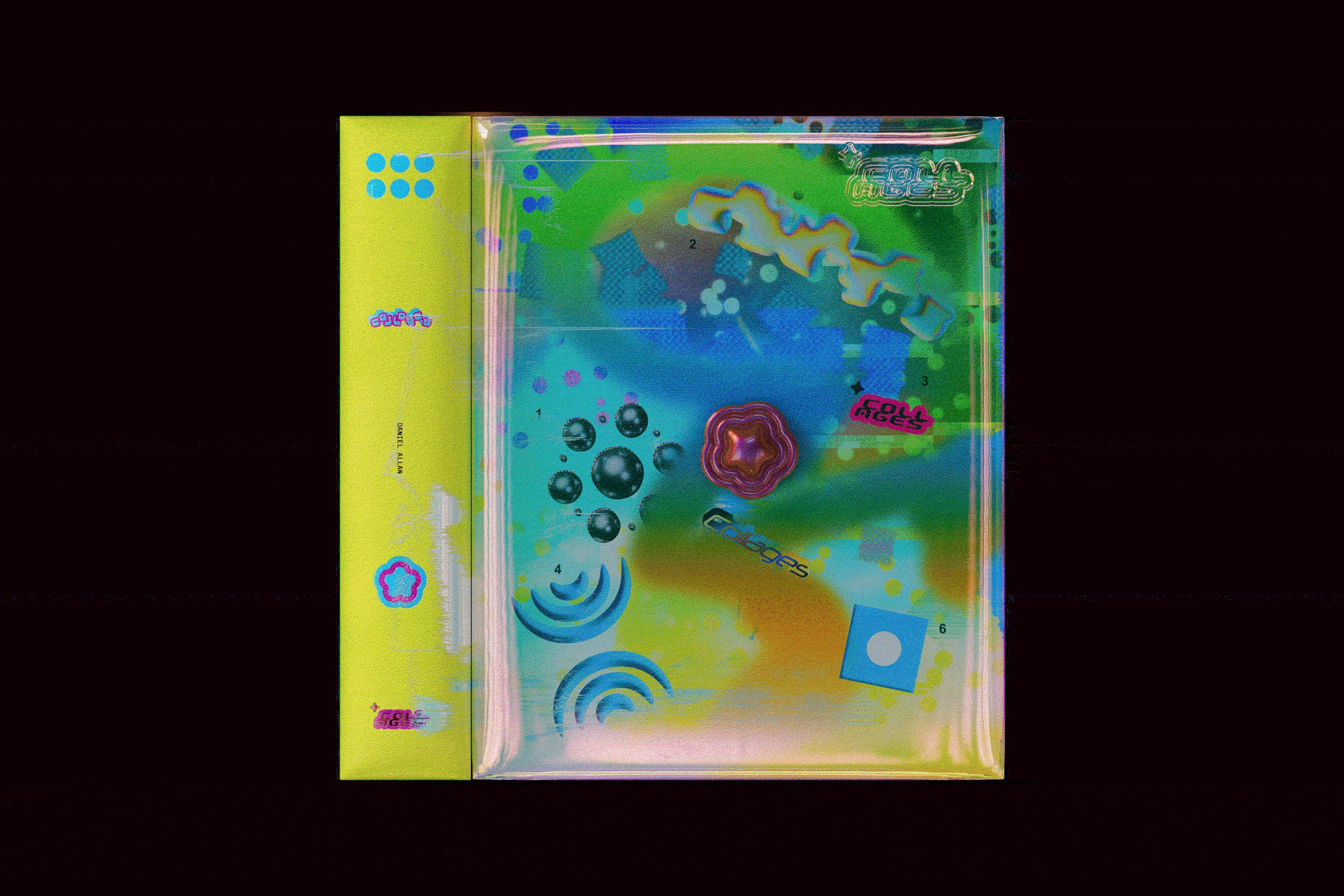
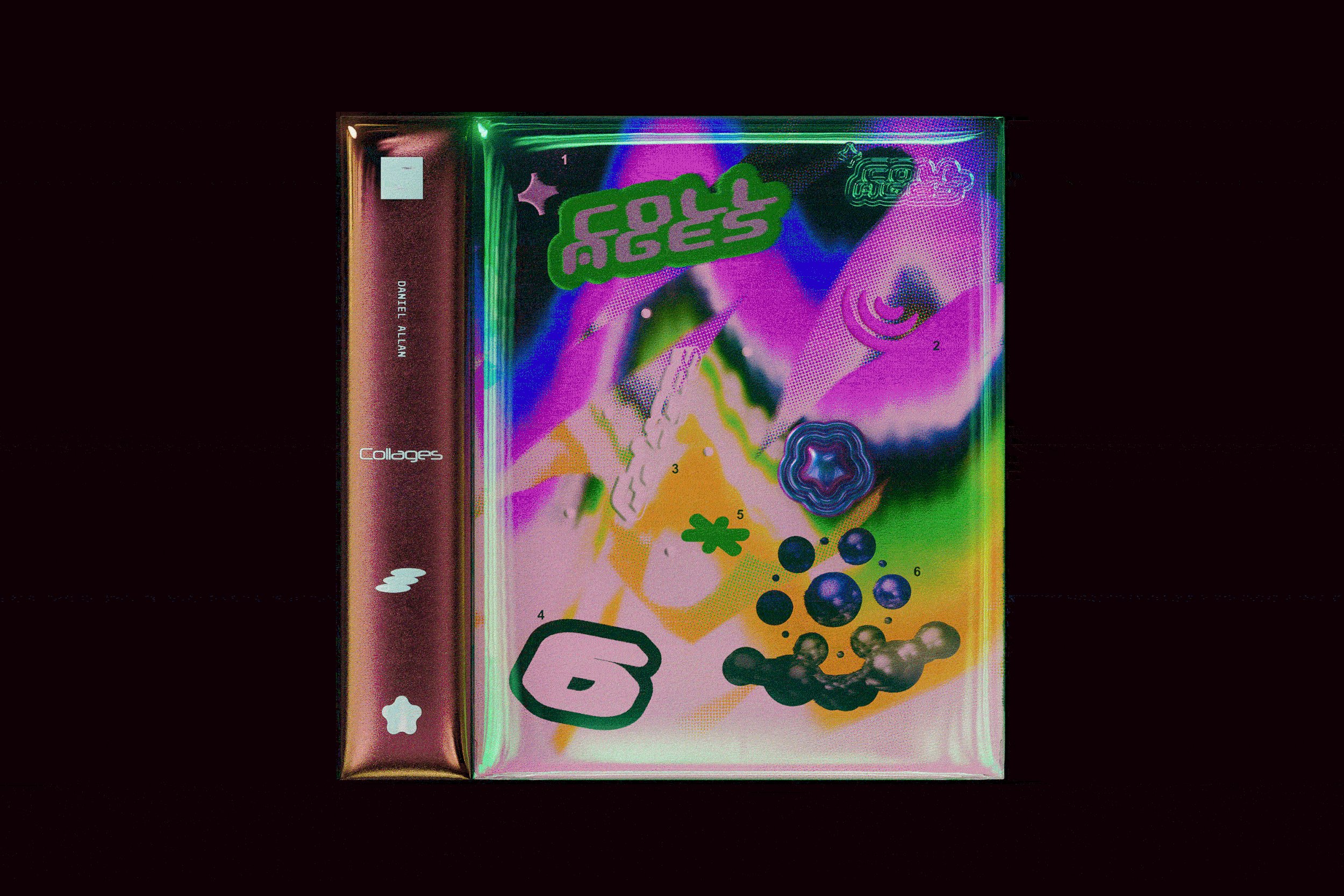
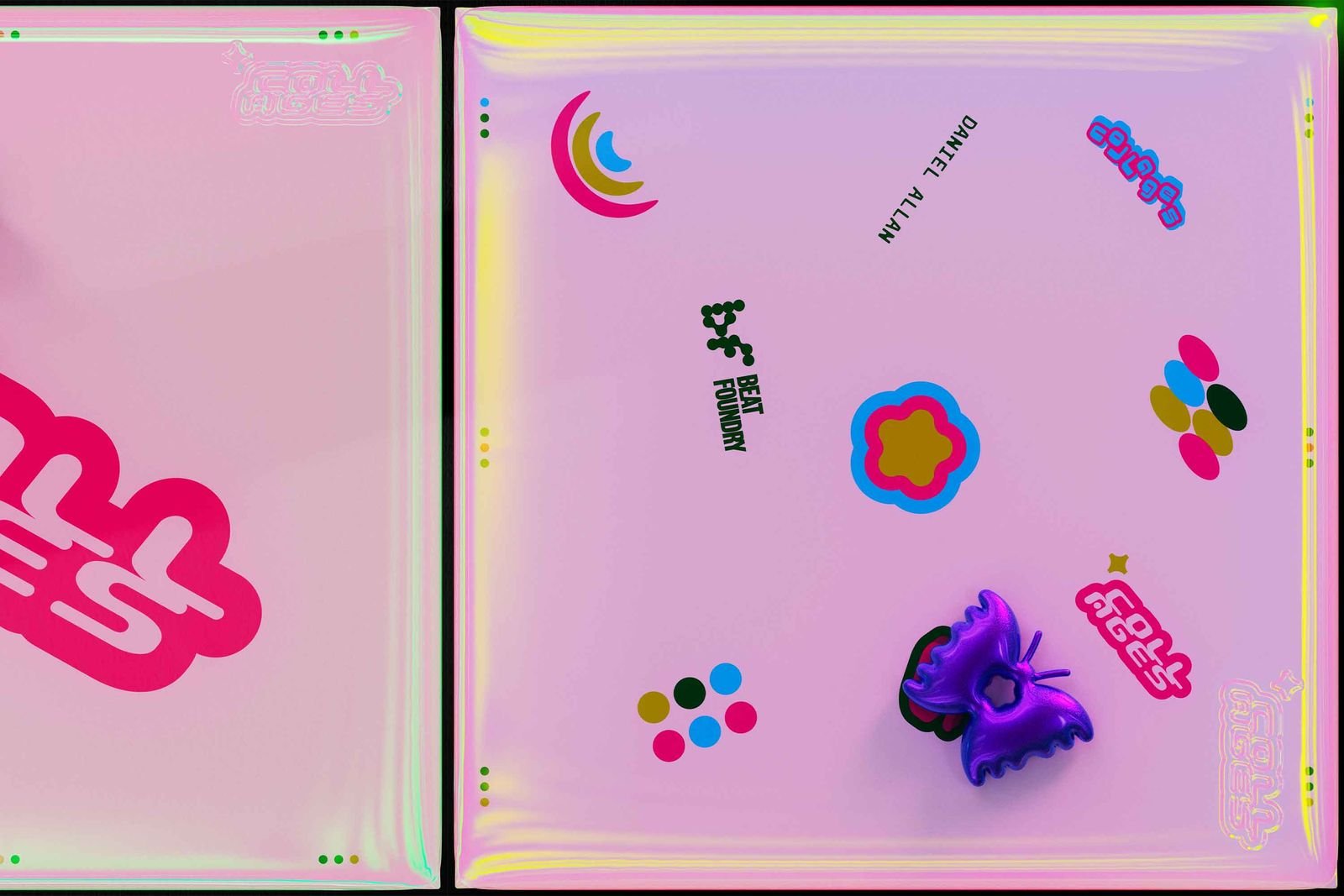
A favorite project that I’ve worked on recently is Beat Foundry. Beat Foundry is a generative music collective and set of music drops, and the visual identity and artwork needed to represent that. I worked with a favorite collaborator, Danny Jones (Yasly), to bring some of the 2d elements to life in 3d.





What advice would you give to designers who are just starting out?
There’s so much advice out there that could lead someone in the wrong direction and everyone has their own path to follow, but what has worked for me has been to constantly explore ways of creating things.
Another piece of advice would be is to hold tight to your friends and peers, and be each other’s support systems. Vent, share, and confide in one another.
What are you working on now and what’s up next for you?
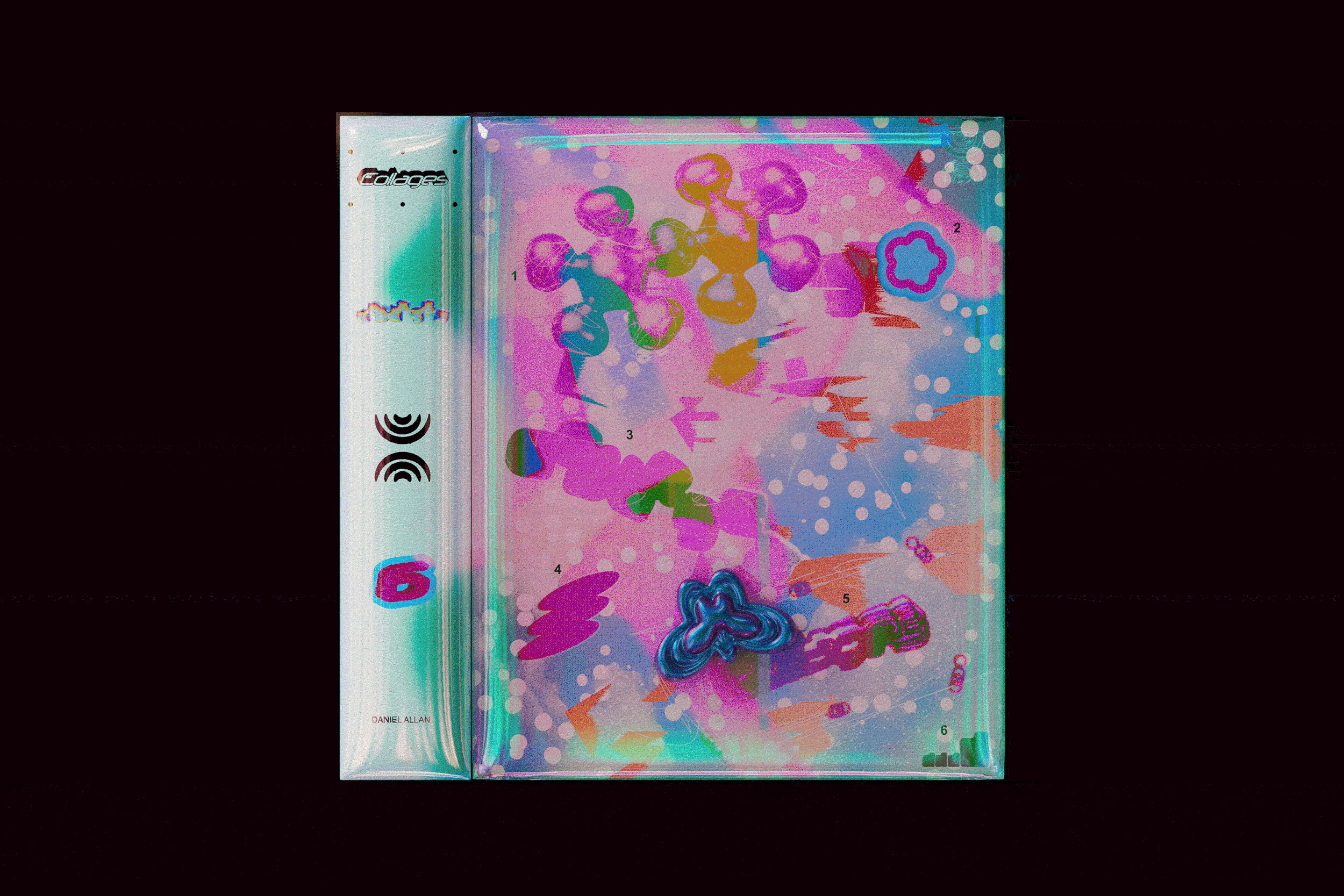
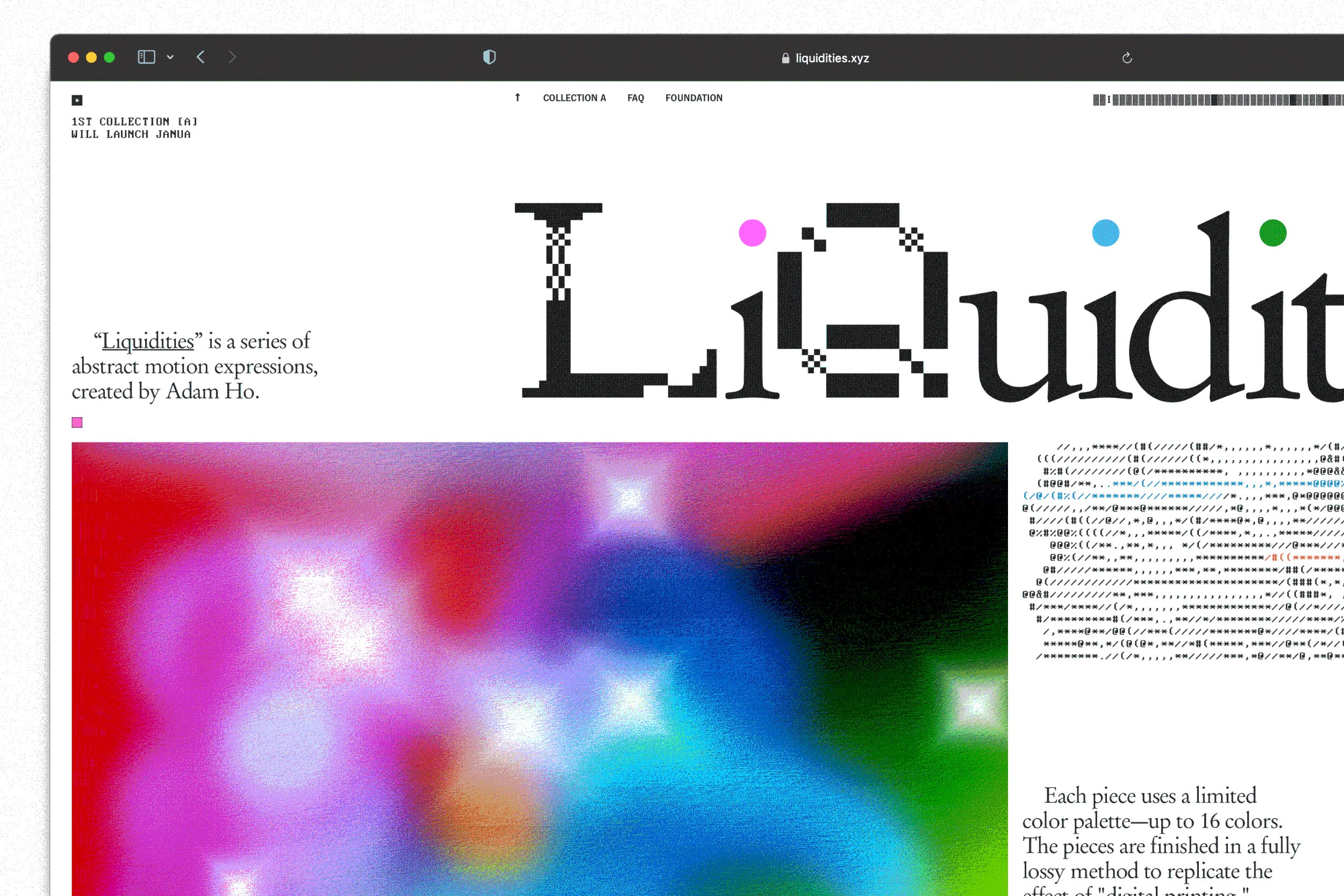
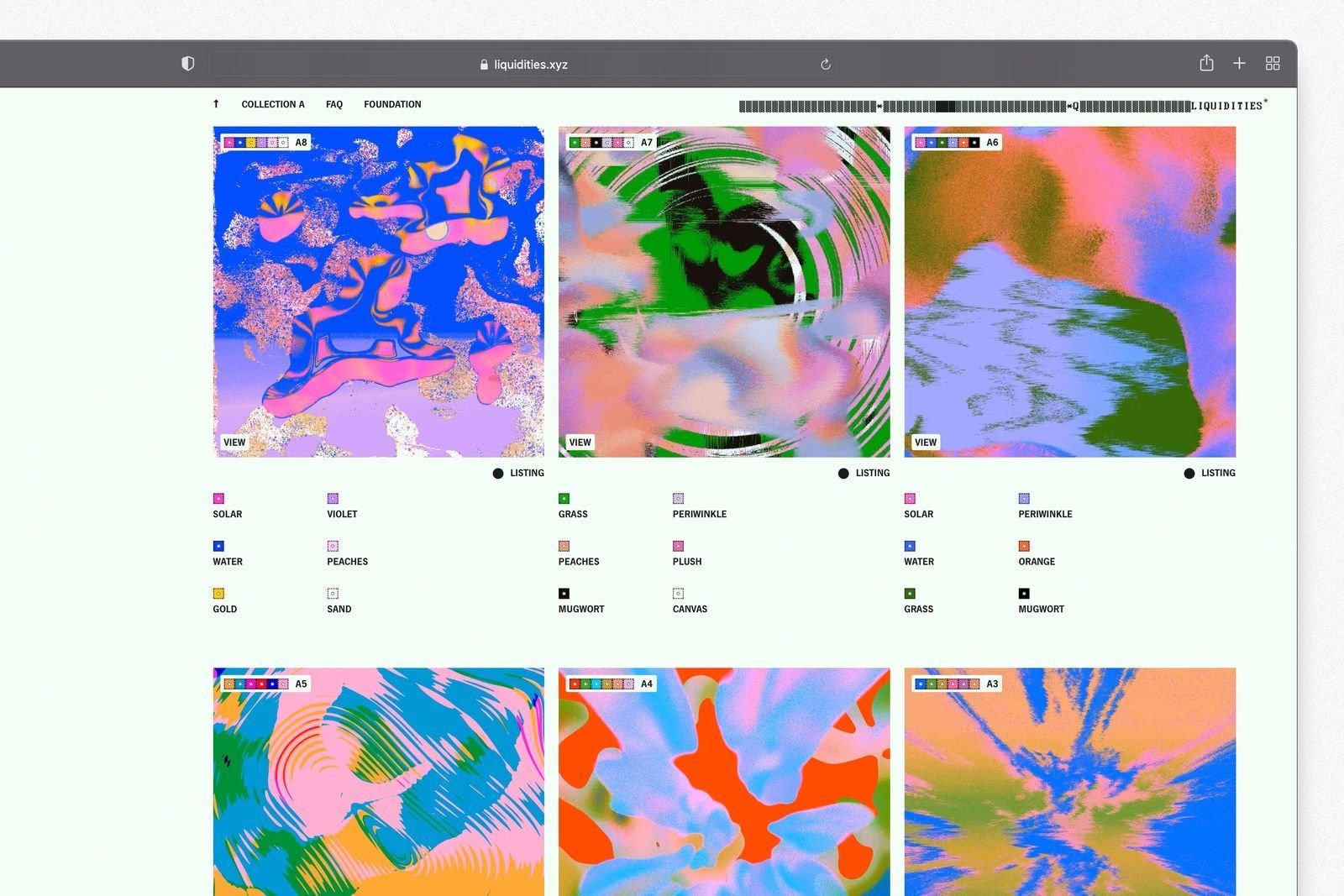
As of recent, and almost accidentally, I have been working on a lot of identities for web3 clients. I see that as the future of where our industry is heading. I am also working on a second collection of Liquidities (https://www.liquidities.xyz/), a series of abstract motion expressions.



Thank you for sharing with us Adam! To view more of Adam’s work, visit his website and follow him on Instagram.
Adam was nominated by Designer Fund. All art courtesy of Adam Ho.


